Usage Trends для Google Analytics
Эта страница была переведена с английского языка силами сообщества. Свойство CSS border это универсальное свойство для указания всех персональных свойств границ за раз: border-width , border-style , и border-color. Как и во всех универсальных свойствах, любое персональное значение, которое не указанно, устанавливается в начальное значение. Обратите внимание, border не может быть использован для указания пользовательского значения border-image , но вместо этого устанавливает его в начальное значение, то есть none. Примечание: Рекомендуется использовать border , когда вы хотите установить все свойства границ одновременно. Тогда как универсальные свойства border-width , border-style , и border-color принимают до четырёх значений, позволяя установить различные значения для каждого ребра, border принимает единственное значение для каждого свойства.








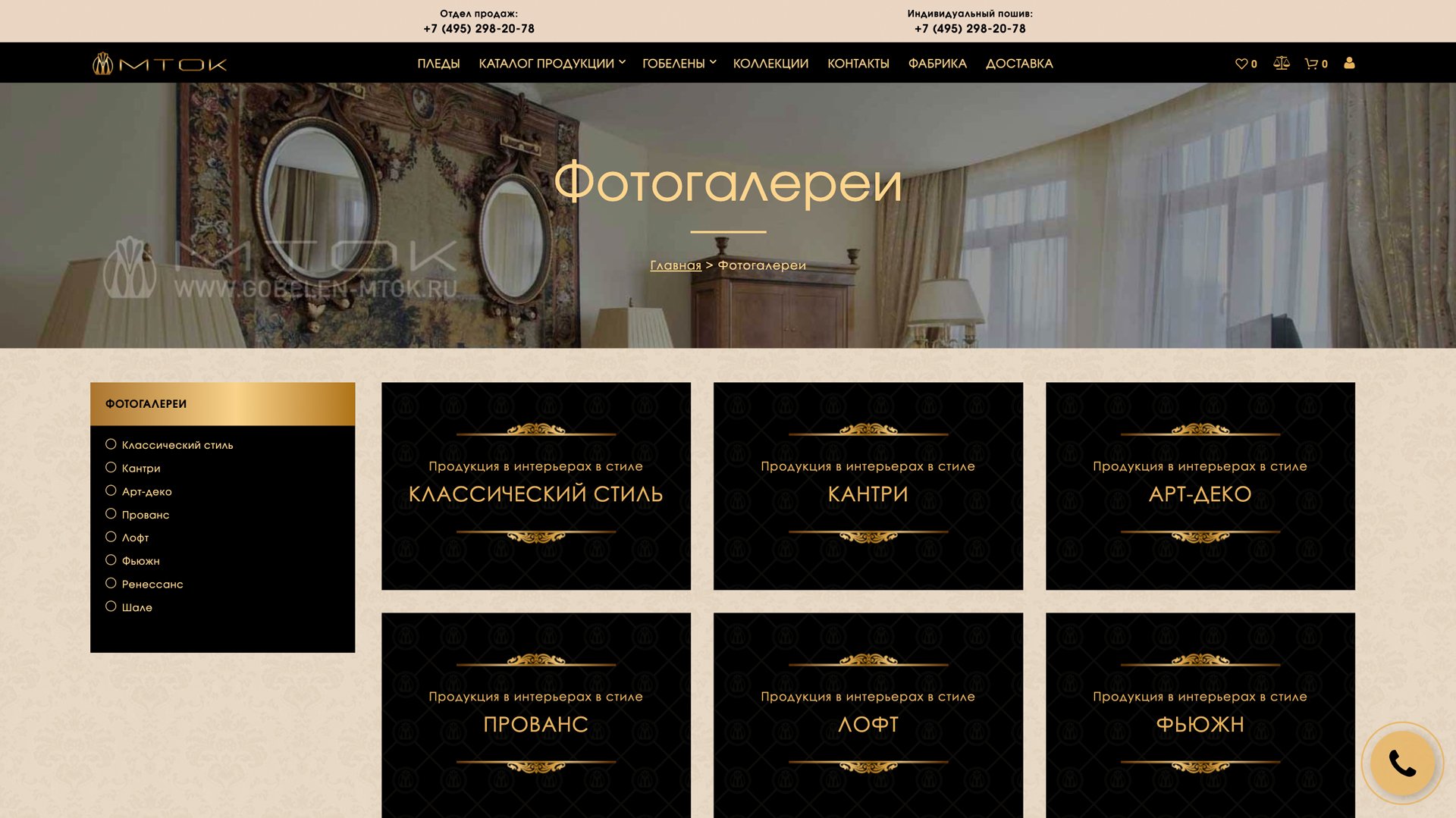
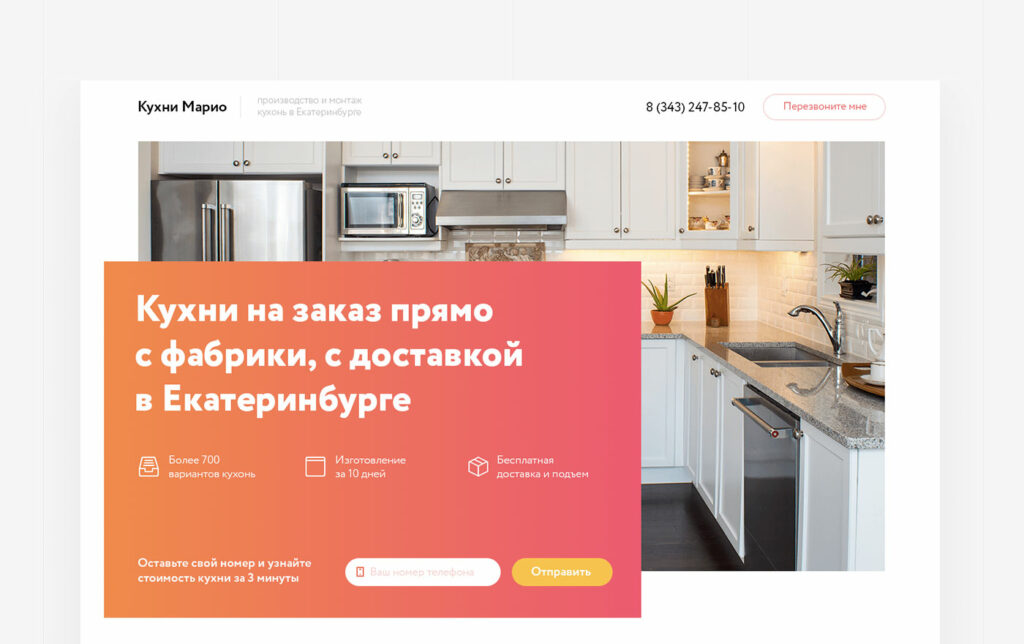
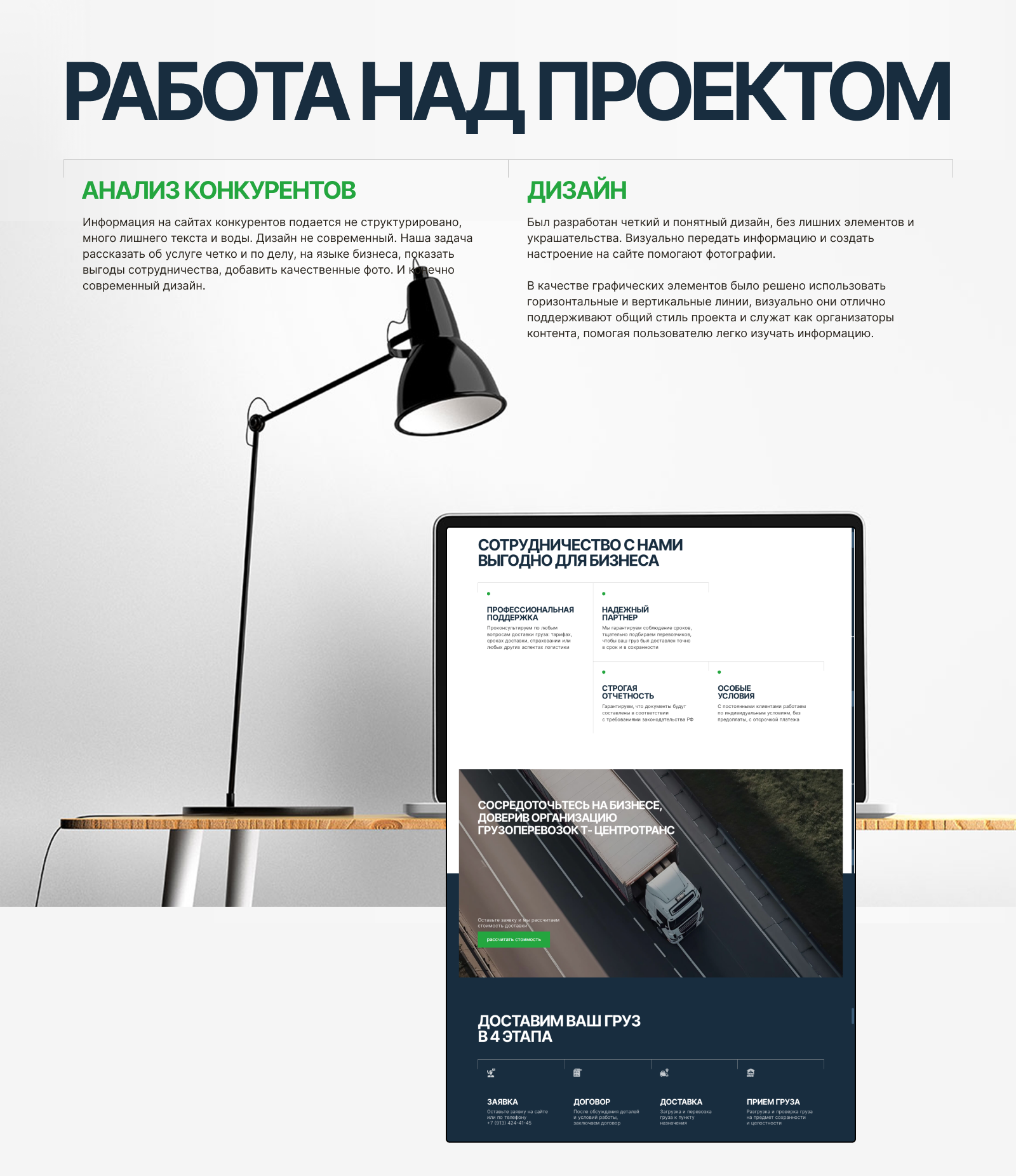
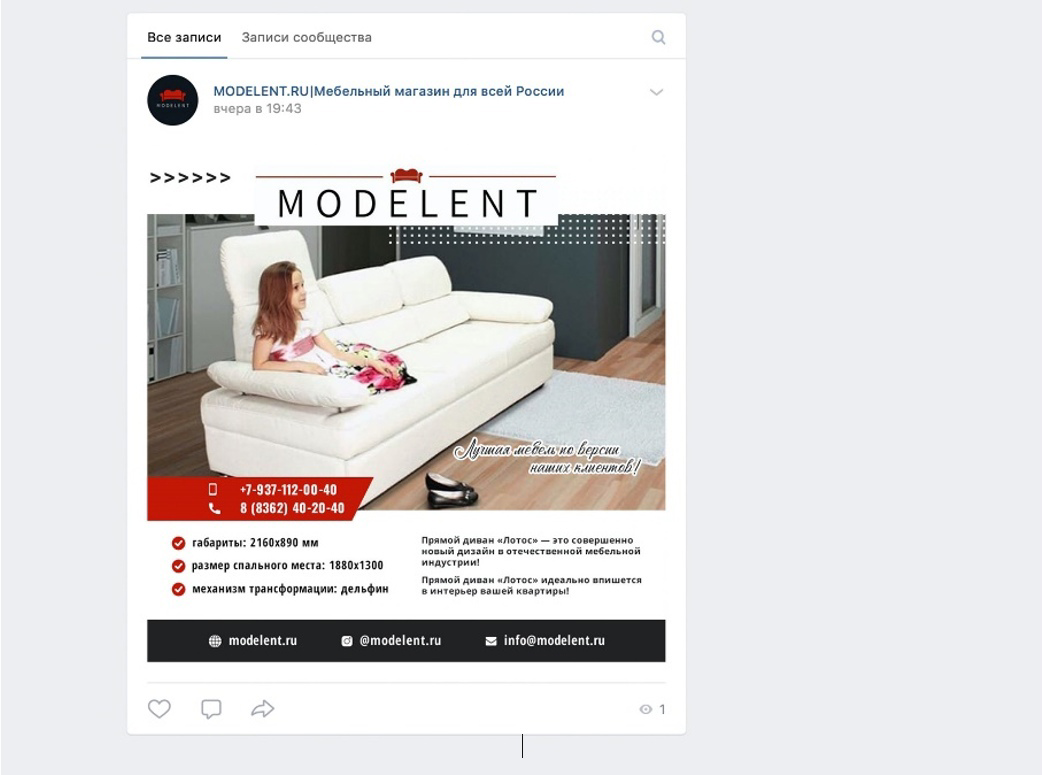
Косые и кривые линии в веб-дизайне
UX-дизайнер Джон Мур регулярно выбирает небольшие дизайнерские тренды, которые незаметно распространились повсюду. Эта часть посвящена толстым линиям подчеркивания, которыми все чаще выделяют ключевые элементы или заголовки. Для исправления этого сегодня существует несколько возможностей, и одна из них — просто удвоить это перекрытие.




В своей практике мне часто приходиться выгружать данные из интерфейса Google Analytics в Excel и Google Таблицы , производить с ними преобразования, строить диаграммы, искать зависимости различных переменных и т. А чтобы спрогнозировать какое-либо событие на основе уже имеющихся данных, я люблю использовать линию тренда. Однако для того, чтобы ее построить, не обязательно экспортировать данные. Достаточно воспользоваться инструментом Usage Trends , который доступен по адресу ga-dev-tools. Но перед тем, как мы с ним познакомимся, давайте определимся с терминологией. Итак, всю работу с данными можно свести к цикличности.