
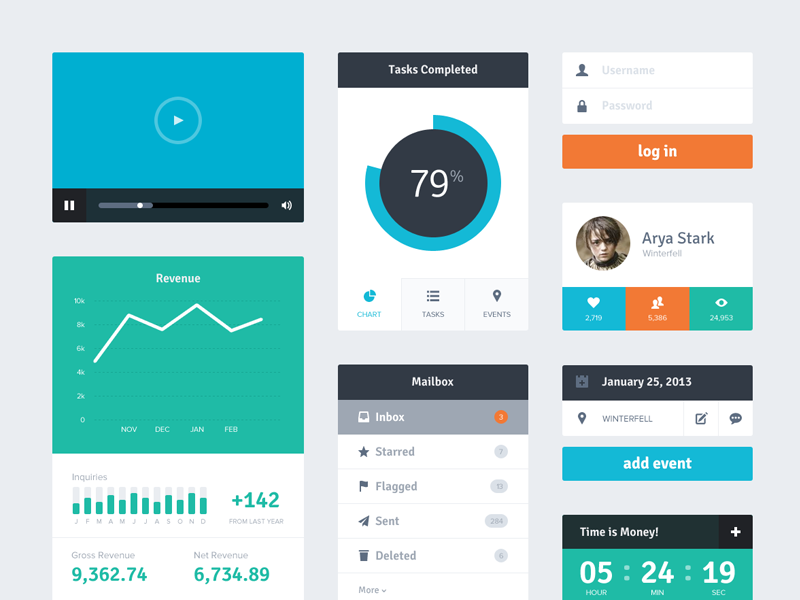
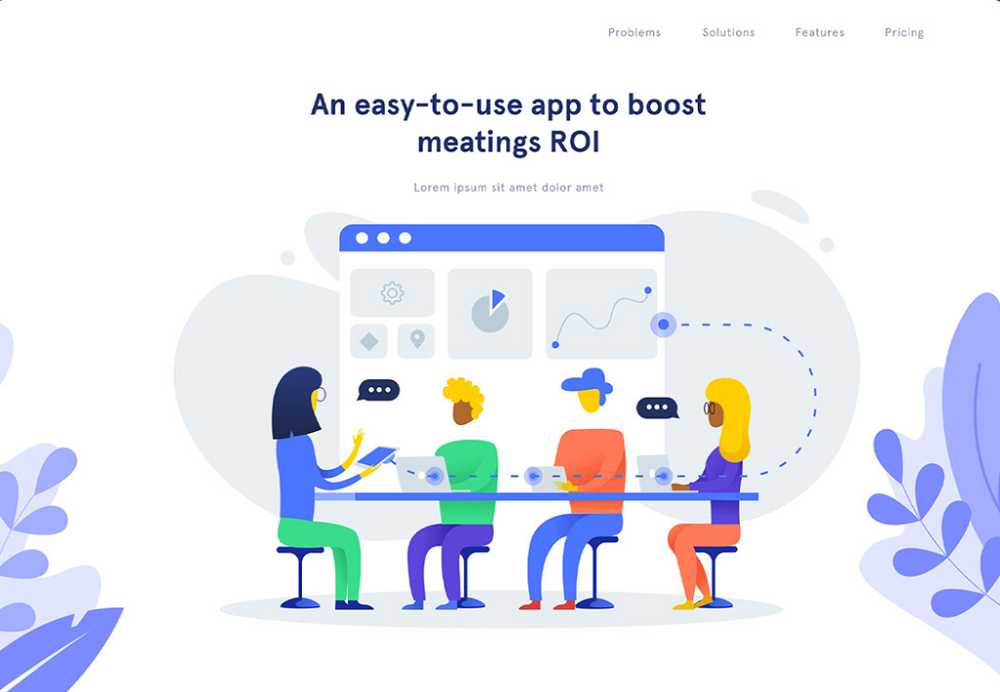
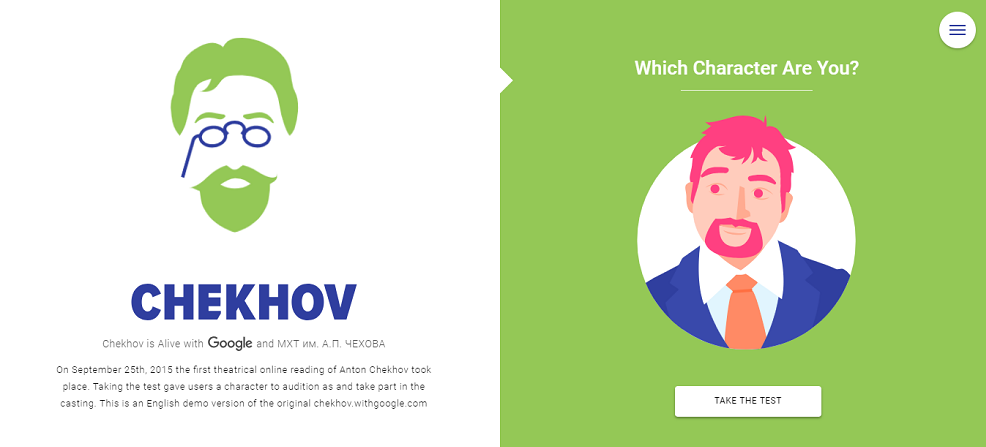
Что такое flat design
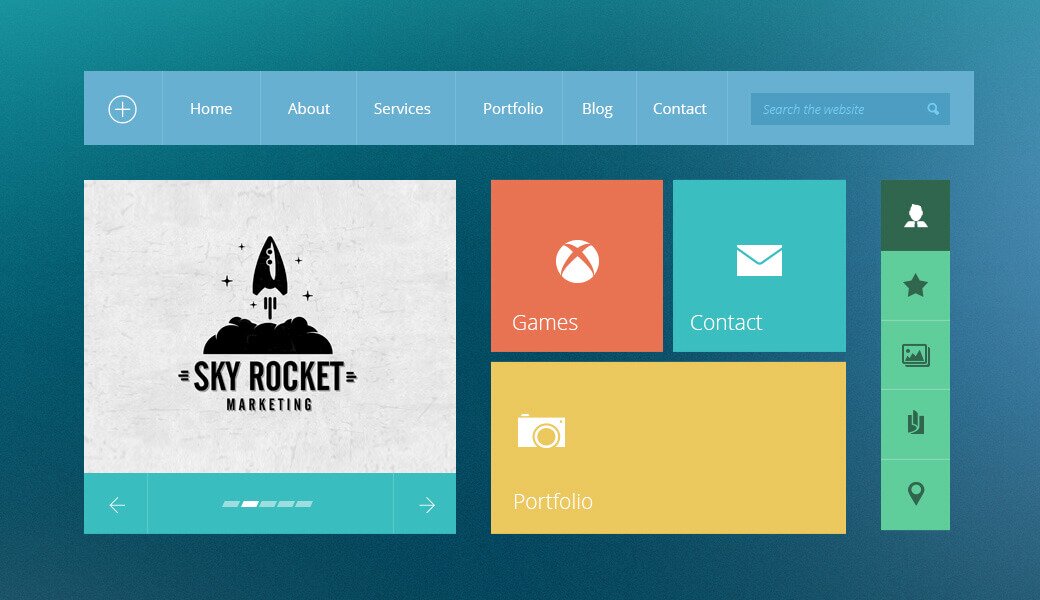
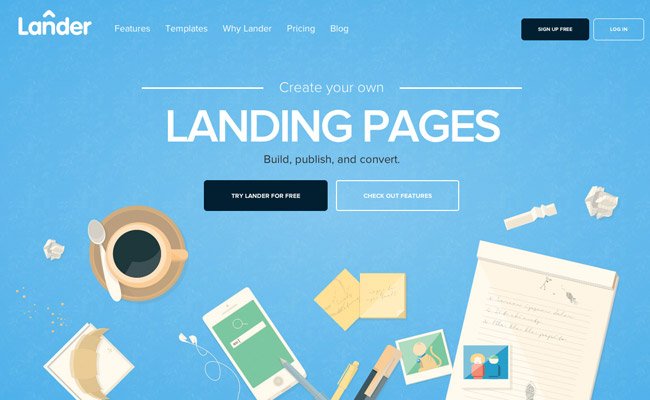
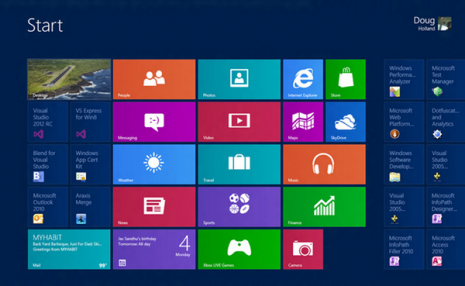
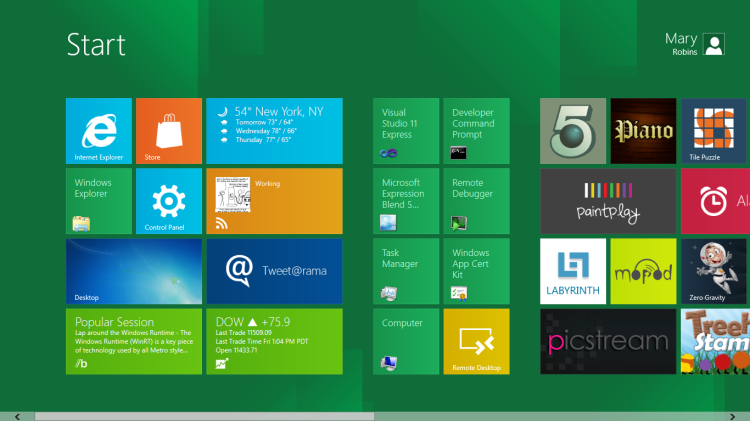
Стиль flat стал полной противоположностью скевоморфизму, который был популярен до этого времени и приветствовал отображение элементов такими, какими они были в реальности: с объемом, тенью, текстурностью. Пользователь, который привык к особенному оформлению интерактивных элементов, не сразу ориентируется в навигации сайтов с flat дизайном. С другой стороны, flat стиль в дизайне перемещает акцент на контент страницы, не давая посетителю отвлекаться на посторонние элементы. Законодателями моды на плоский дизайн стали Apple и Microsoft, которые оформили в стиле flat интерфейсы своих операционных систем. Чтобы помочь пользователю сориентироваться, flat сайты реализуют на основе стандартных макетов и шаблонов, с интуитивно понятно навигацией.











Flat Design Флет дизайн или Flat UI, как я уже писал , стал наиболее обсуждаемым трендом в сфере веб-дизайна. На фоне того, что у нового стиля появилось много приверженцев, встал вопрос: насколько долго продержится мода на плоскость и не является ли вся эта шумиха лишь чем-то мимолетным? Сейчас говорить об этом сложно, однако отрицать тот факт, что на flat design переходят многие разработчики, невозможно. В этой статье я хочу углубиться в историю этого стиля и рассмотреть наиболее интересные примеры. Лично от себя именно сейчас, в начале статьи, хотелось бы добавить, что флет-стилистика подходит не для каждого проекта или интерфейса. Следует быть внимательным при выборе основного направления в проектировании макетов.











В основе flat-дизайна лежит двухмерный стиль. Суть в том, чтобы полностью избавиться от каких-либо элементов на краях, делающих его объемным, глубоким — углов, теней, скосов, рельефов и т. Этот веб-дизайн требует придерживаться данного правила жестко и неукоснительно в отношении любого блока и компонента — от картинок до кнопок. Отсутствие глубины, реалистичности — это одно из основных отличий дизайна «flat» от дизайна « от дизайна «3D».