Изображения в HTML
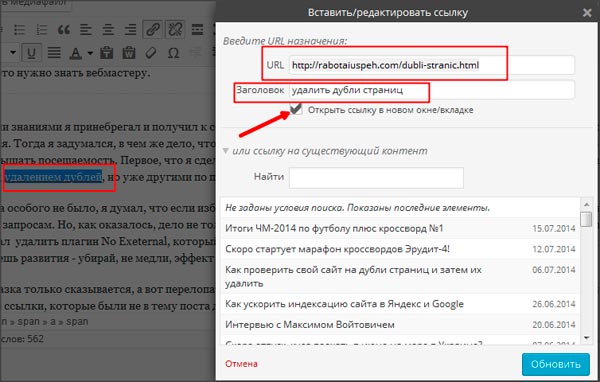
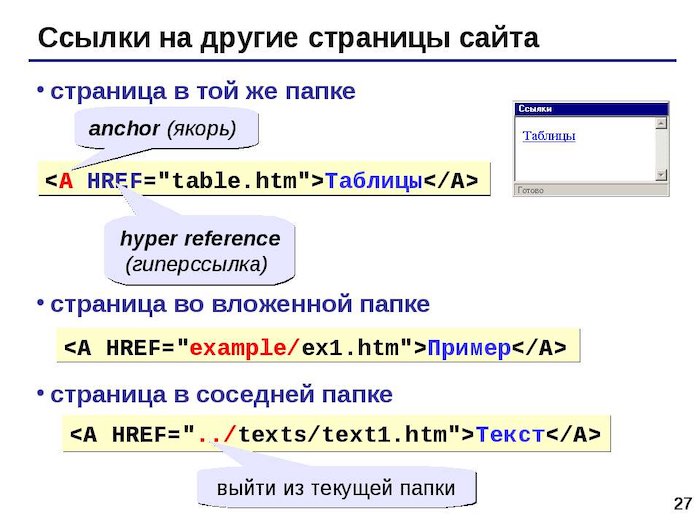
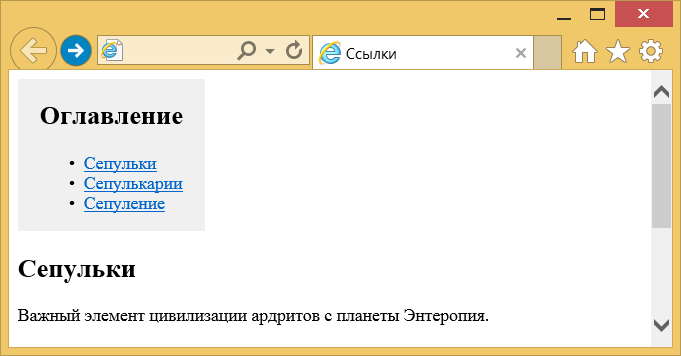
Ссылка может вести на любую страницу, файл, электронную почту или телефон. Бывает, что ссылка ведёт не на другую страницу, а на раздел внутри текущей страницы. Тогда такая ссылка называется якорной или просто «якорем».











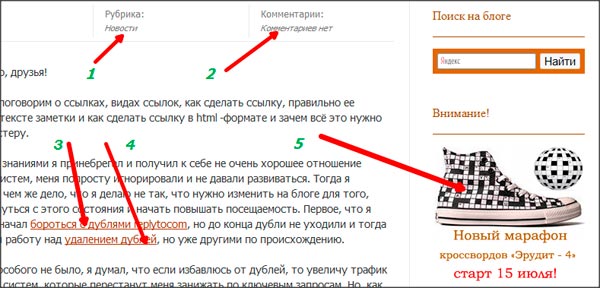
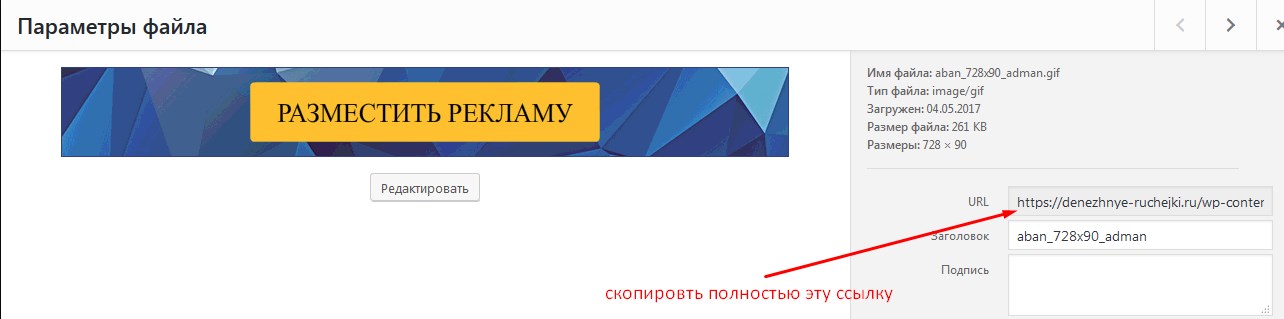
Это рекламный баннер справа от дороги. Красочное изображение может отправить водителя в мир, которое оно рекламирует. Если, конечно, путешественник захочет туда отправиться - то есть поедет по указанному на баннере адресу.









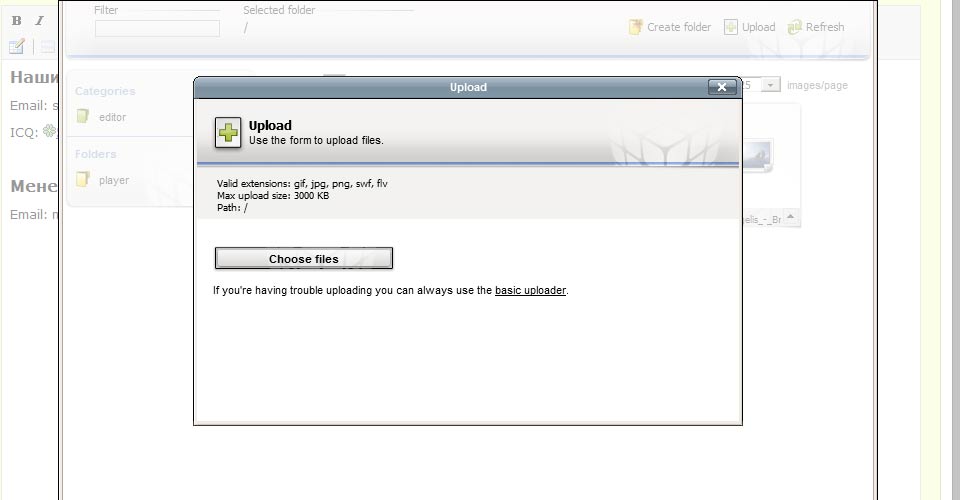
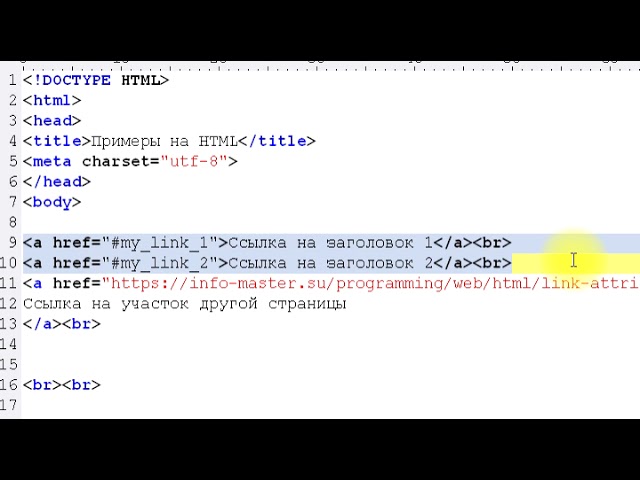
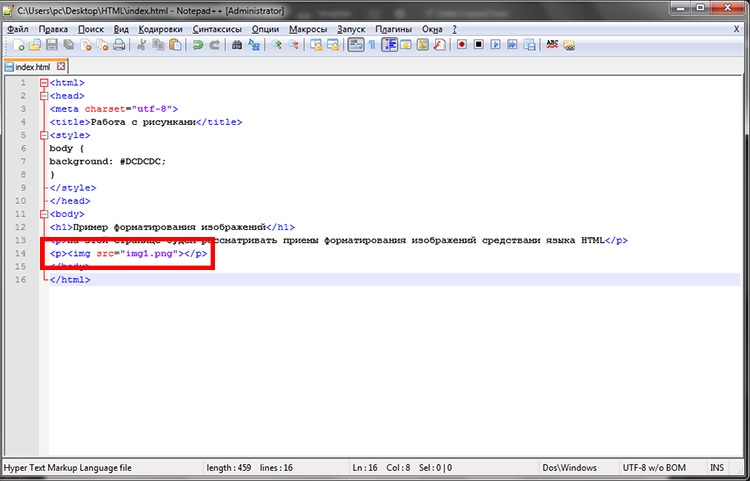
| для чайников | 41 | К обязательным атрибутам тега относится атрибут src , в котором указывается адрес файла с изображением. |
| 24 | Генератор href адрес куда перейти download чтобы скачать файл, а не открыть его target где открыть страницу rel сохранить в закладки, запретить переходить по ссылке поисковому роботу title всплывающая подсказка Что может быть анкором ссылки в т. Tulyka Делаю всё также, как написано здесь. | |
| 41 | Эта страница была переведена с английского языка силами сообщества. Гиперссылки очень важны — именно они делают Интернет сетью. | |
| 166 | Онлайн-ссылки закладывают основу для простой интерактивности в Интернете, будь то отправка пользователей на веб-страницы, загружаемые документы или другие приложения. |
Анастасия Ткачева. В современном веб-дизайне ключевую роль играет не только визуальная привлекательность, но и удобство использования. Эти элементы HTML позволяют создавать раскрывающиеся списки, что делает контент более структурированным и удобным для восприятия.