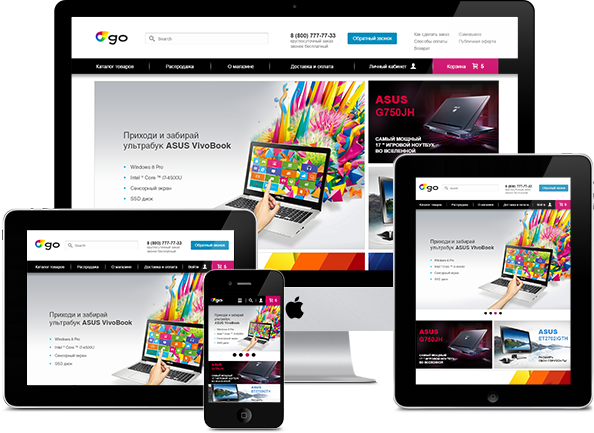
Что такое адаптивный сайт?
В марте года основатель Facebook Марк Цукерберг в разговоре с создателем Alibaba Group Джеком Ма объявил скорое завершение эпохи смартфонов и планшетов. По словам Цукерберга, каждые 10 лет появляются принципиально новые девайсы, меняющие представления человека о способах взаимодействия с компьютером. Думаете, пророчества Цукерберга должны интересовать только производителей и продавцов смартфонов? Они касаются и вас лично. Если вы планируете адаптировать ресурс к мобильному трафику, этот материал для вас. Из него вы узнаете о преимуществах и недостатках адаптивной верстки и мобильных сайтов.











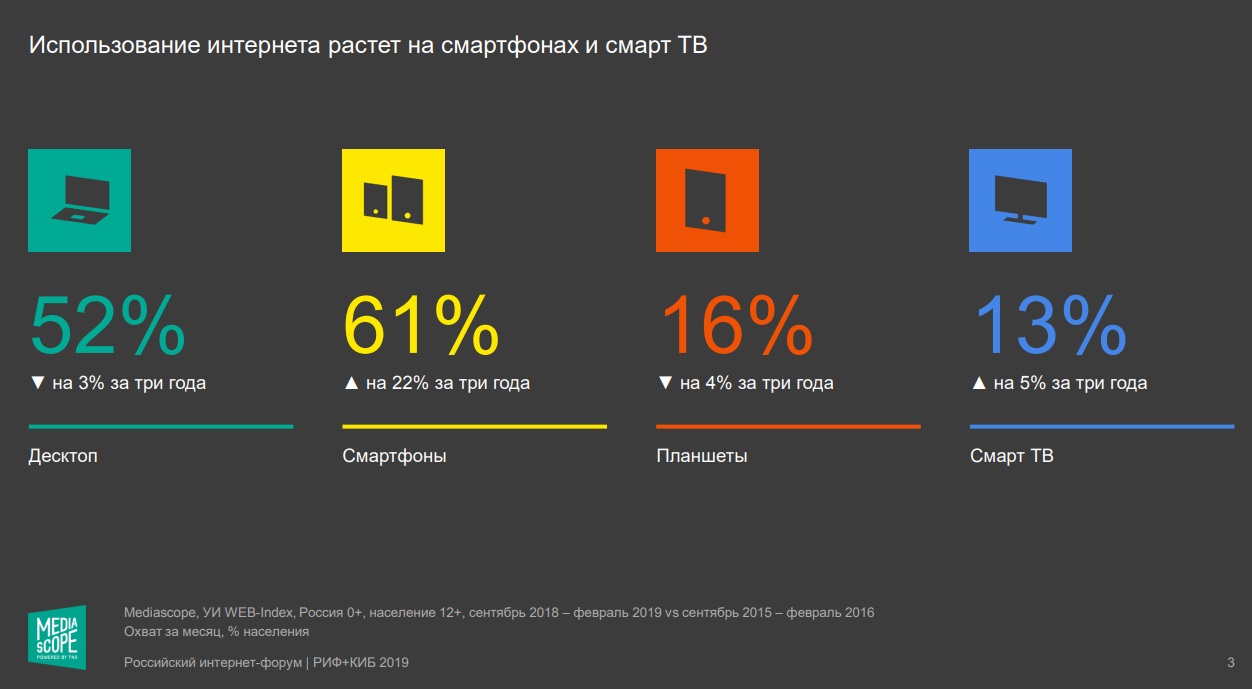
По отчетным данным Statista, в м году количество пользователей в мобильном интернете составило 5,3 миллиарда человек. В таких условиях неразумно было бы думать, что оптимизация сайта под смартфоны и планшеты — это краткосрочный тренд и лишняя трата времени. Пользователи ежедневно ищут информацию с гаджетов: Google сообщает, что более половины всех поисковых запросов в системе приходится сегодня именно на мобильные устройства. В этой статье команда LZ.















Дорогие друзья, обращаем ваше внимание на то, что данная статья была опубликована еще в году. Безусловно и сейчас наличие адаптивного дизайна не является универсальным рецептом на все случаи жизни. Однако очевидно, что в данный момент соответствие стандартам Mobile Friendly является жизненно необходимым для подавляющего большинства сайтов. Если вам нужен именно такой интернет-проект, обратите внимание на рейтинг разработчиков Mobile Friendly сайтов.